这是老师布置的一次作业
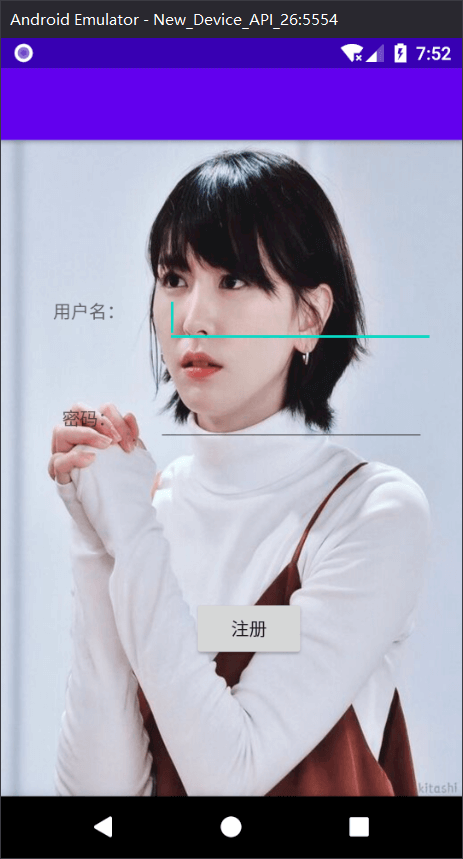
效果图:

既然已经有了效果图,那我们就直接开始构思过程。
我们需要
注册界面的设计与实现
数据展示界面的设计与实现
注册界面逻辑代码的设计与实现
数据展示界面逻辑代码的设计与实现
注册界面的设计与实现
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/zzz"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="164dp"
android:text="注册"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.551"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/password"
app:layout_constraintVertical_bias="0.0" />
<EditText
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="116dp"
android:ems="10"
android:inputType="phone"
app:layout_constraintStart_toEndOf="@+id/textView"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="32dp"
android:ems="10"
android:inputType="textPassword"
app:layout_constraintStart_toEndOf="@+id/textView2"
app:layout_constraintTop_toBottomOf="@+id/name" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="用户名:"
app:layout_constraintEnd_toEndOf="@+id/textView2"
app:layout_constraintStart_toStartOf="@+id/textView2"
app:layout_constraintTop_toTopOf="@+id/name" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="48dp"
android:text="密码:"
app:layout_constraintBaseline_toBaselineOf="@+id/password"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>数据展示界面的设计与实现
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/mm"
tools:context=".Main2Activity">
<TextView
android:id="@+id/name1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="69dp"
android:layout_marginTop="155dp"
android:text="TextView"
android:textColor="#000033"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/password1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="35dp"
android:text="TextView"
android:textColor="#000033"
app:layout_constraintStart_toStartOf="@+id/name1"
app:layout_constraintTop_toBottomOf="@+id/name1" />
</androidx.constraintlayout.widget.ConstraintLayout>注册界面逻辑代码的设计与实现
package com.XXXX.XXXXXX;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
private Button button;
private EditText name;
private EditText password;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
name=(EditText) findViewById(R.id.name);
password=(EditText)findViewById(R.id.password);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
passDate();
}
});
}
public void passDate() {
Intent intent=new Intent(this, Main2Activity.class);
intent.putExtra("name", name.getText().toString());
intent.putExtra("password", password.getText().toString());
startActivity(intent);
}数据展示界面逻辑代码的设计与实现
package com.XXXXX.XXXXXXXX;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class Main2Activity extends AppCompatActivity {
private TextView name1,password1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Intent intent=getIntent();
String name=intent.getStringExtra("name");
String password=intent.getStringExtra("password");
name1 = (TextView) findViewById(R.id.name1);
password1 = (TextView) findViewById(R.id.password1);
name1.setText("用户名:"+name);
password1.setText("密 码:"+password);
}
}
本文由 Bigbo 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jun 16, 2020 at 03:29 pm

