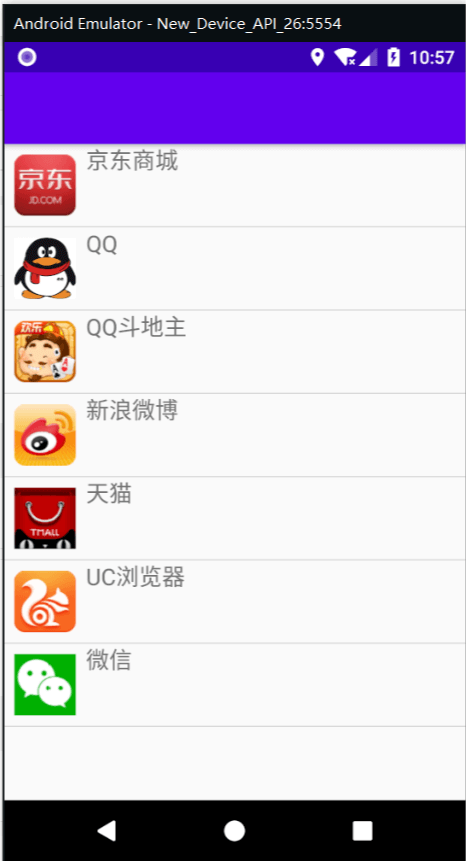
话不多说,直接上效果图
效果图

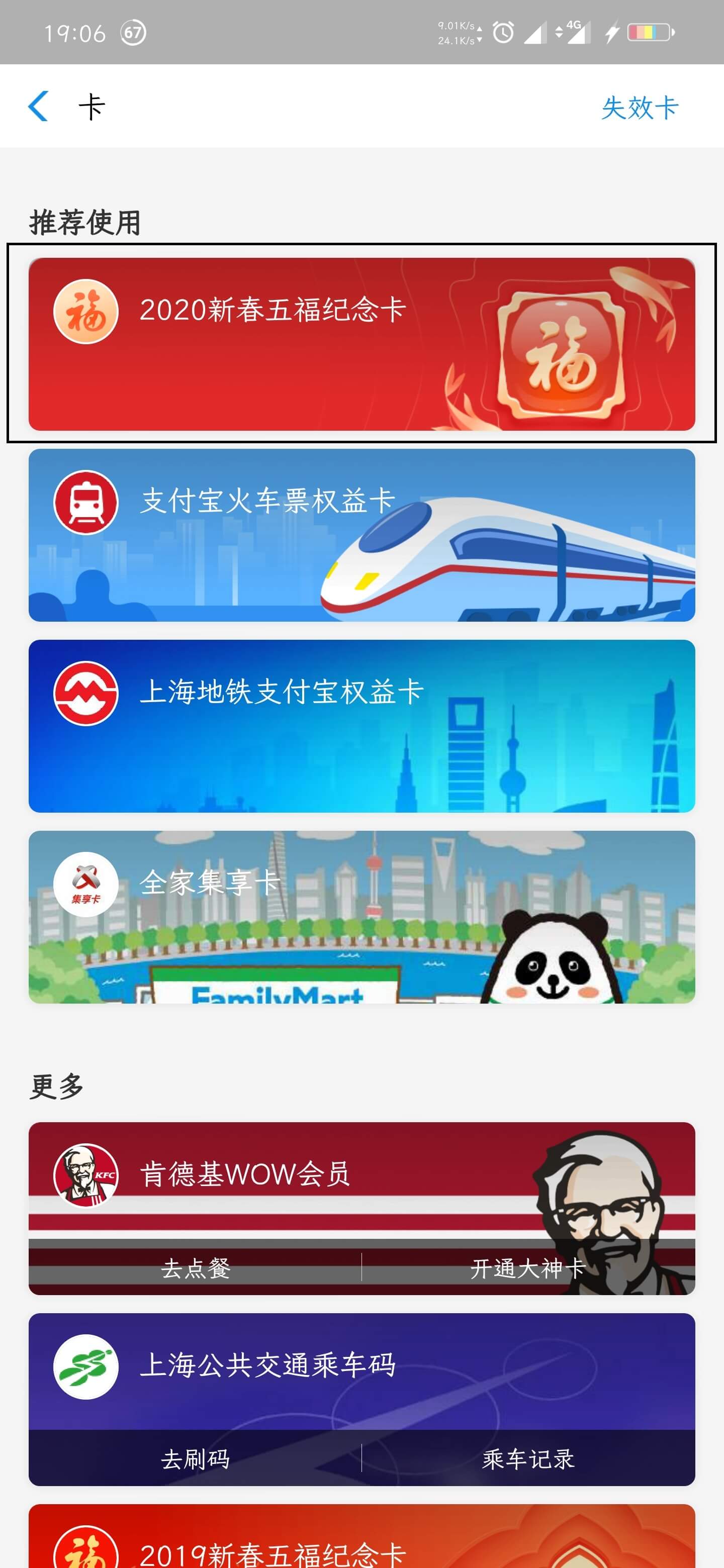
ListView在安卓开发里面其实是挺常用的,作用就是把多个“项”(Item)以列表的形式展示出来,就像Wechat&Alipay钱包里面卡包一样
就像黑色框框圈出来的一样,每张卡代表着一个Item
布局文件
要想实现这个效果,我们得先在activity_main.xml里面编写以下内容
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#d9d9d9"
android:dividerHeight="1dp"></ListView>
</RelativeLayout>写完后,就算满足了效果图一半的效果了
接下来是把,每一个Item分割成效果图的样式。我这里用的LinearLayout(线性布局)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="48dp"
android:layout_height="48dp"
android:id="@+id/item_image"
android:layout_margin="8dp"
android:background="@drawable/wx"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是List的布局"
android:textSize="18sp"
android:id="@+id/item_tv"/>
</LinearLayout>主函数
接下来就是调用的问题了
package com.cbz.blog;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private ListView mListView;
//定义需要的适配器数据
private String[] names= {"京东商城","QQ","QQ斗地主","新浪微博","天猫","UC浏览器","微信"};
//定义图片集合
private int[] icons = {R.drawable.jd,R.drawable.qq,R.drawable.dz,R.drawable.xl,R.drawable.tm,R.drawable.uc,R.drawable.wx};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = findViewById(R.id.lv);
//List_view需要适配器
MyBaseAdapter mAdapter = new MyBaseAdapter();
//设置adapter
mListView.setAdapter(mAdapter);
}
class MyBaseAdapter extends BaseAdapter{
@Override
//返回item总数
public int getCount() {
return names.length;
}
@Override
public Object getItem(int position) {
return names[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
//得到itemview的视图
public View getView(int position, View convertView, ViewGroup parent) {
//将list view转成View对象
View view = View.inflate(MainActivity.this, R.layout.list_item, null);
//找到条目中的控件
ImageView imageView = view.findViewById(R.id.item_image);
TextView mTextView = view.findViewById(R.id.item_tv);
mTextView.setText(names[position]);
imageView.setBackgroundResource(icons[position]);
return view;
}
}
}运行后就是效果图示了
本文由 Bigbo 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jun 16, 2020 at 03:31 pm

