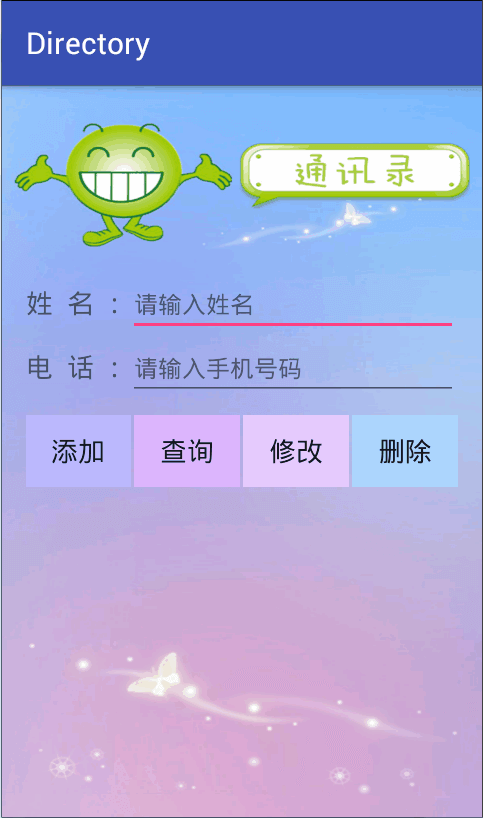
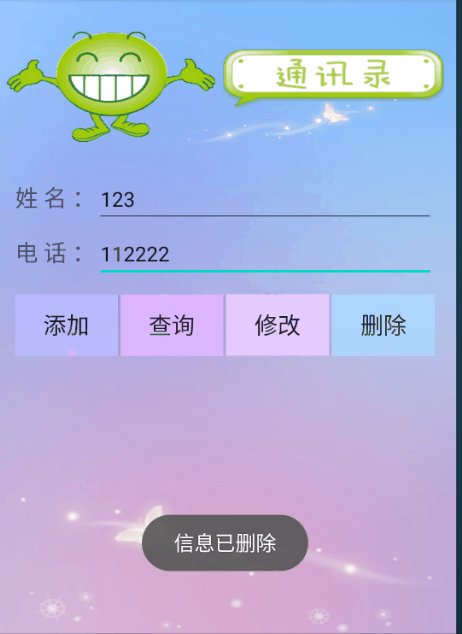
效果图

布局
首先呢,我们要完成的是页面的布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
android:paddingLeft="16dp"
android:paddingTop="16dp"
android:paddingRight="16dp"
android:paddingBottom="16dp"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/ll_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/ll_phone"
android:layout_alignStart="@+id/ll_btn"
android:layout_alignLeft="@+id/ll_btn">
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入姓名"
android:textSize="16sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓 名 :"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/ll_btn"
android:layout_alignStart="@+id/ll_name"
android:layout_alignLeft="@+id/ll_name"
android:layout_marginBottom="10dp">
<EditText
android:id="@+id/et_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入手机号码"
android:textSize="16sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电 话 :"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true">
<Button
android:id="@+id/btn_add"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="2dp"
android:layout_weight="1"
android:background="#B9B9FF"
android:text="添加"
android:textSize="18sp" />
<Button
android:id="@+id/btn_query"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="2dp"
android:layout_weight="1"
android:background="#DCB5FF"
android:text="查询"
android:textSize="18sp" />
<Button
android:id="@+id/btn_update"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="2dp"
android:layout_weight="1"
android:background="#E6CAFF"
android:text="修改"
android:textSize="18sp" />
<Button
android:id="@+id/btn_delete"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#ACD6FF"
android:text="删除"
android:textSize="18sp" />
</LinearLayout>
<TextView
android:id="@+id/tv_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ll_btn"
android:layout_marginTop="25dp"
android:textSize="20sp" />
</RelativeLayout>SQLite类
页面部分完成后,就是创建SQLite类,以及功能的实现
package com.cbz.blogsqlite;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import androidx.annotation.Nullable;
public class MyHelper extends SQLiteOpenHelper {
public MyHelper(@Nullable Context context) {
super(context,"itcast.db",null,1);
}
//第一次创建数据库时运行
@Override
public void onCreate(SQLiteDatabase db) {
db.execSQL("CREATE TABLE information(_id INTEGER PRIMARY KEY AUTOINCREMENT, name VARCHAR(20), phone VARCHAR(20))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}Main
SQLite类写完后就是对它的调用了
package com.cbz.blogsqlite;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ContentValues;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private MyHelper myHelper;
private EditText mEtName;
private EditText mEtPhone;
private TextView mTvShow;
private Button mBtnAdd;
private Button mBtnDelete;
private Button mBtnUpdate;
private Button mBtnQuery;
private String name;
private String phone;
private SQLiteDatabase db;
private ContentValues values;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myHelper = new MyHelper(this);
init();//初始化
}
private void init() {
mEtName = findViewById(R.id.et_name);
mEtPhone = findViewById(R.id.et_phone);
mTvShow = findViewById(R.id.tv_show);
mBtnAdd = findViewById(R.id.btn_add);
mBtnDelete = findViewById(R.id.btn_delete);
mBtnUpdate = findViewById(R.id.btn_update);
mBtnQuery = findViewById(R.id.btn_query);
mBtnAdd.setOnClickListener(this);
mBtnDelete.setOnClickListener(this);
mBtnUpdate.setOnClickListener(this);
mBtnQuery.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_add://添加
name = mEtName.getText().toString();
phone = mEtPhone.getText().toString();
//获取可读数据库对象
db = myHelper.getReadableDatabase();
values = new ContentValues();
values.put("name",name);
values.put("phone",phone);
db.insert("information",null, values);
db.close();
break;
case R.id.btn_delete://删除
db = myHelper.getWritableDatabase();
db.delete("information",null,null);
Toast.makeText(this,"信息已删除",Toast.LENGTH_LONG).show();
mTvShow.setText("");
db.close();
break;
case R.id.btn_update://修改
db = myHelper.getWritableDatabase();
values = new ContentValues();
values.put("phone",phone=mEtPhone.getText().toString());
db.update("information",values,"name=?",new String[]{mEtName.getText().toString()});
db.close();
break;
case R.id.btn_query://查询
db = myHelper.getReadableDatabase();
Cursor cursor = db.query("information", null, null, null, null, null, null);
if(cursor.getCount() == 0){
mTvShow.setText("");
Toast.makeText(this,"没有数据",Toast.LENGTH_LONG).show();
}else {
cursor.moveToFirst();
mTvShow.setText("Name:"+cursor.getString(1)+"Tel:"+cursor.getString(2));
}
while (cursor.moveToNext()){
mTvShow.append("\n"+"Name:"+cursor.getString(1)+"Tel:"+cursor.getString(2));
}
cursor.close();
db.close();
break;
}
}
}完成后的展示

本文由 Bigbo 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jun 16, 2020 at 03:30 pm

