要求
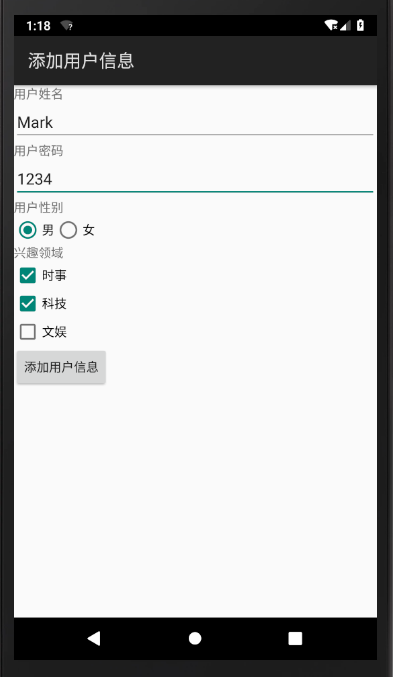
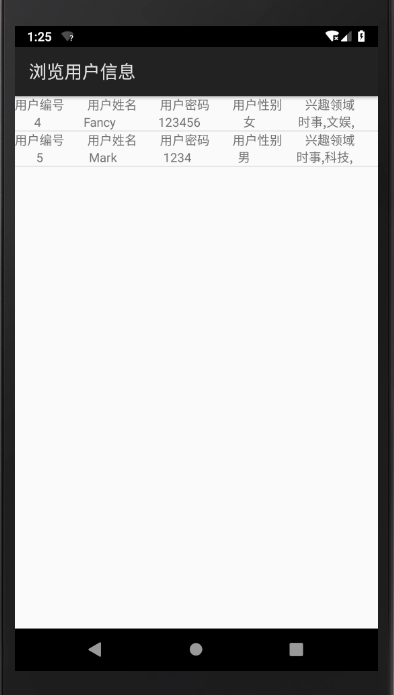
先上图示

能看出,与之前的安卓小记——SQlite(增删改查)差不太多,就多了些用户性别和兴趣的选择。
布局
按照模板的样式,先完成布局。
首先是添加用户信息的
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入姓名"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_name" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_password" />
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
tools:ignore="MissingConstraints">
<RadioButton
android:id="@+id/btnMan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="148dp"
android:checked="true"
android:text="男" />
<RadioButton
android:id="@+id/btnWoman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="148dp"
android:text="女" />
</RadioGroup>
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户密码"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et_name"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/tv_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户性别"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et_password" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户姓名"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.007" />
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_ah"
tools:ignore="MissingConstraints">
<CheckBox
android:id="@+id/cb_ss"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="时事" />
<CheckBox
android:id="@+id/cb_kj"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="科技" />
<CheckBox
android:id="@+id/cb_wy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文娱" />
</LinearLayout>
<TextView
android:id="@+id/tv_ah"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="兴趣领域"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/radioGroup" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加用户信息"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout" />
</androidx.constraintlayout.widget.ConstraintLayout>
用户展示信息就比较简单,按照图示上的展示来说应该是用item来创建的。但由于我水平有限,切不出来这种样式,就用TextView来代替了
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="TextView" />
</LinearLayout>用户信息输入代码
布局也完成了,就先完成用户信息代码的输入。参考了之前的经验,很快就完成了
package com.cbz.blog;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.content.ContentValues;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private MyHelper myHelper;
private EditText mEtName;
private EditText mEtPassword;
private Button mBtn;
private String name;
private String password;
private SQLiteDatabase db;
private ContentValues values;
private String sex;
private String xq;
private CheckBox cb_ss;
private CheckBox cb_kj;
private CheckBox cb_wy;
private String data;
private RadioButton mSex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myHelper = new MyHelper(this);
init();
}
private void init() {
mEtName = findViewById(R.id.et_name);
mEtPassword = findViewById(R.id.et_password);
cb_ss = findViewById(R.id.cb_ss);
cb_kj = findViewById(R.id.cb_kj);
cb_wy = findViewById(R.id.cb_wy);
mBtn = findViewById(R.id.btn);
mBtn.setOnClickListener(this);
mSex = (RadioButton) findViewById(R.id.btnMan);
}
public void onClick(View v) {
//用户信息的输入
name = mEtName.getText().toString();
password = mEtPassword.getText().toString();
sex = mSex.isChecked()?"男":"女";
xq=(cb_ss.isChecked()?cb_ss.getText().toString():"")+","
+(cb_kj.isChecked()?cb_kj.getText().toString():"")+","
+(cb_wy.isChecked()?cb_wy.getText().toString():"");
//获取可读数据库对象
db = myHelper.getWritableDatabase();
//写入数据库
values = new ContentValues();
values.put("name",name);
values.put("password",password);
values.put("sex",sex);
values.put("xq",xq);
db.insert("information",null, values);
db.close();
Intent intent = new Intent(MainActivity.this,show.class);
startActivity(intent);
}
}用户信息展示代码
package com.cbz.blog;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class show extends AppCompatActivity {
private MyHelper myHelper;
private SQLiteDatabase db;
private String data1;
private TextView mTvShow;
static int a = 0;
protected void onCreate(Bundle savedInstanceState) {
myHelper = new MyHelper(this);
super.onCreate(savedInstanceState);
setContentView(R.layout.show);
Intent intent = getIntent();
mTvShow = findViewById(R.id.tv_show);
db = myHelper.getWritableDatabase();
Cursor cursor = db.query("information", null, null, null, null, null, null);
cursor.moveToFirst();
mTvShow.setText("用户编号"+(a=a+1)+"用户姓名"+cursor.getString(1)+"用户密码"+cursor.getString(2)+"性别"+cursor.getString(3)+"兴趣"+cursor.getString(4));
while (cursor.moveToNext()){
mTvShow.append("\n"+"用户编号"+(a=a+1)+"用户姓名"+cursor.getString(1)+"用户密码"+cursor.getString(2)+"性别"+cursor.getString(3)+"兴趣"+cursor.getString(4));
}
//db.delete("information",null,null);
cursor.close();
db.close();
}
}数据库代码
在就是和上次差不多的数据库代码
package com.cbz.blog;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import androidx.annotation.Nullable;
public class MyHelper extends SQLiteOpenHelper {
public MyHelper(@Nullable Context context) {
super(context,"itcast3.db",null,1);
}
//第一次创建数据库时运行
@Override
public void onCreate(SQLiteDatabase db) {
db.execSQL("CREATE TABLE information(_id INTEGER PRIMARY KEY AUTOINCREMENT, name VARCHAR(20), password VARCHAR(20), sex VARCHAR(2),xq VARCHAR(10))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
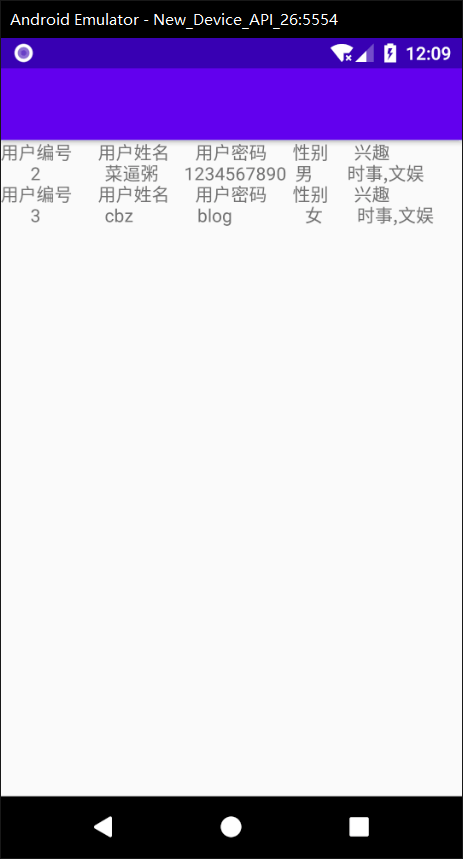
}这样就算是完成好了,可以看到和上次几乎没多大区别
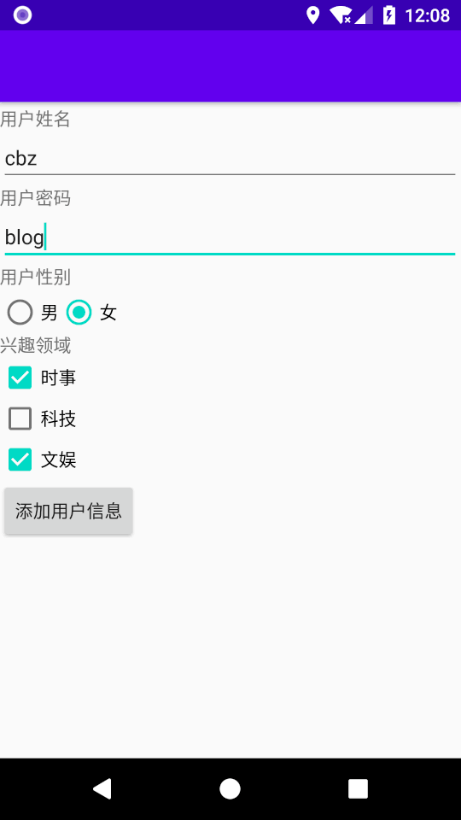
效果展示


本文由 Bigbo 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jun 20, 2020 at 08:29 pm

